HTML5 canvas in tempo reale
Definizione dei colori
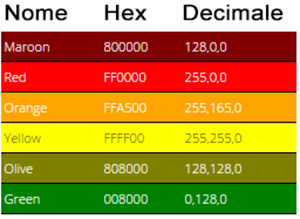
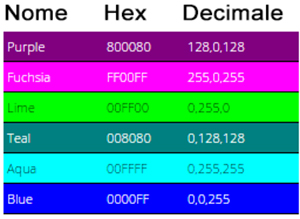
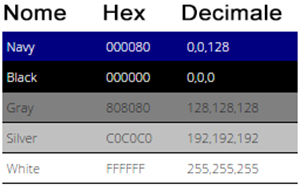
Sono 140 i colori predefiniti nella specifica colore HTML e CSS e quindi utilizzabili senza problemi anche con <canvas>,.
La seguente tabella codice/colore contiene i nomi dei colori CSS ufficiali (in base alle specifiche CSS 2.1) insieme con il loro valore RGB esadecimale e decimale.



La tabella completa è reperbile praticamente ovunque in Internet per esempio qui:
I colori possono essere specificati con i seguenti metodi:
- esadecimale
- RGB
- RGBA
- HSL
- HSLA
Esadecimale
valori di colore esadecimali sono supportati in tutti i principali browser.
Un colore esadecimale è specificato con: #RRGGBB, dove il RR (rosso), GG (verde) e BB (blu) numeri interi esadecimali specificare i componenti del colore. Tutti i valori devono essere compresi tra 00 e FF.
Ad esempio, il valore # 0000FF è reso come blu, perché la componente blu è impostata il suo valore massimo (FF) e gli altri sono impostati su 00.
Esempi di definizione colori HEX:
#p1 {background-color: #FF0000;} // rosso
#p2 {background-color: #00FF00;} // verde
#p3 {background-color: #0000FF;} // blu
RGB
valori di colore RGB sono supportati in tutti i principali browser.
Un valore di colore RGB viene specificato con: RGB (rosso, verde, blu). Ogni parametro (rosso, verde e blu) definisce l'intensità del colore e può essere un numero intero compreso tra 0 e 255 o un valore percentuale (da 0% a 100%).
Ad esempio, il (0,0,255) valore RGB è reso come blu, perché il parametro blu è impostato al suo valore più alto (255) e gli altri sono impostati a 0.
Inoltre, i seguenti valori definiscono uguale colori: rgb (0,0,255) e rgb (0%, 0%, 100%).
Esempi di definizione colori RGB:
#p1 {background-color: rgb(255, 0, 0);} // rosso
#p2 {background-color: rgb(0, 255, 0);} // verde
#p3 {background-color: rgb(0, 0, 255);} // blu
RGBA
I valori di colore RGBA sono supportati in IE9 +, Firefox 3+, Chrome, Safari, Opera e 10+.
I valori di colore RGBA sono un'estensione dei valori di colore RGB con un canale alfa - che specifica l'opacità dell'oggetto.
Un valore di colore RGBA viene specificato con: RGBA (rosso, verde, blu, alfa). Il parametro alfa è un numero compreso tra 0.0 (completamente trasparente) e 1,0 (completamente opaco).
Esempi di Definizione colori RGB con opacità:
#p1 {background-color: rgba(255, 0, 0, 0.3);} // rosso con opacità
#p2 {background-color: rgba(0, 255, 0, 0.3);} // verde con opacità
#p3 {background-color: rgba(0, 0, 255, 0.3);} // blu con opacità
HSL
I valori di colore HSL sono supportati in IE9 +, Firefox, Chrome, Safari, Opera e 10+.
HSL è sinonimo di tonalità, saturazione e luminosità - e rappresenta una rappresentazione cilindrica coordinata dei colori.
Un valore di colore HSL viene specificato con: HSL (tonalità, saturazione, luminosità).
Hue è un grado sulla ruota dei colori (da 0 a 360) - 0 (o 360) è di colore rosso, 120 è verde, 240 è blu. La saturazione è un valore percentuale; 0% significa una tonalità di grigio e 100% è il colore pieno. La leggerezza è anche una percentuale; 0% è nero, il 100% è bianco.
Esempi di definirezione colori HSL:
#p1 {background-color: hsl(120, 100%, 50%);} // verde
#p2 {background-color: hsl(120, 100%, 75%);} // verde chiaro
#p3 {background-color: hsl(120, 100%, 25%);} // verde scuro
#p4 {background-color: hsl(120, 60%, 70%);} // verde pastello
HSLA
I valori di colore HSLA sono supportati in IE9 +, Firefox 3+, Chrome, Safari, Opera e 10+.
I valori di colore HSLA sono un'estensione dei valori di colore HSL con un canale alfa - che specifica l'opacità dell'oggetto.
Un valore di colore HSLA viene specificato con: HSLA (tonalità, saturazione, luminosità, alfa), dove il parametro alfa definisce l'opacità. Il parametro alfa è un numero compreso tra 0.0 (completamente trasparente) e 1,0 (completamente opaco).
Esempi di definizopne colori HSL con opacità:
#p1 {background-color: hsla(120, 100%, 50%, 0.3);} // verde con opacità
#p2 {background-color: hsla(120, 100%, 75%, 0.3);} // verde chiaro con opacità
#p3 {background-color: hsla(120, 100%, 25%, 0.3);} // verde scuro con opacità
#p4 {background-color: hsla(120, 60%, 70%, 0.3);} // verde pastello con opacità

-
Acquistabile da:
- bookrepublic
- ebook LeggoOggi.it
- EURONICS
- freeonline
- Gola Ad
- GPLAY
- HOEPLI
- iTunes
- kobo
- omnia BUK
- SECRETARY
- StreetLib
Art-designer
