HTML5 canvas in tempo reale
Introduzione all'utilizzo di <canvas>
L'elemento <canvas> è fondamentalmente uno spazio su una pagina HTML che può essere utilizzato per la grafica e l'animazione.
Questo spazio viene definito con gli attributi width (larghezza) ed 'height'.
Per impostazione predefinita, la larghezza e l'altezza sarà di 300 e di 150 pixel, rispettivamente (secondo lo standard HTML5 corrente)
Il sistema di coordinate <canvas>
Quando si disegnano o manipolano forme e testo è necessario conoscere il punto esatto sul quale operare, per farlo si utilizzano le coordinate cartesiane.
Ogni immagine è espressa in pixel (contrazione della locuzione inglese picture element) ed in computer grafica, indica ciascun elemento puntiforme come componente di un'immagine.
Ciascun pixel è caratterizzato dalla propria posizione (X,Y) e da valori quali colore e intensità.
Nelle immagini rappresentate con dati informatici, i punti riprodotti possono essere così piccoli da non essere distinguibili fra loro, apparendo fusi in un'unica figura anche se stampati o visualizzati su monitor.
Anche se in talune immagini con parti trasparenti può non apparire immediato, ogni immagine, è un rettangolo.
Qualsiasi punto del rettangolo/immagine può essere specificato come una coppia di (X, Y), dove X è il numero di pixel di distanza dal bordo sinistro e Y è il numero di pixel di distanza dal bordo superiore.
L'origine degli assi X,Y è posto in alto alla sinistra del rettangolo/immagine.

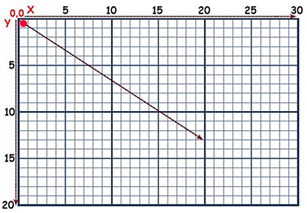
Nell'esempio la freccia obliqua con origine nel punto X=0 e Y=0 punta il pixel x=20 : Y = 13.
Negli esempi che seguono, salvo necessità diverse, il colore del <canvas> bianco e del resto della pagina in contraso con questo..
In tutta questa guida, salvo necessità diverse specificate ogni volta, la definizione del <canvas> è:
<canvas height="300" id="canvas" width="400"> </canvas>
Supponendo che la griglia di cui sopra sia il <canvas>, ogni casella della griglia è un pixel.
Il primo pixel (riempito in rosso) avrà coordinate x = 0 e y = 0.
e quindi specificato il contesto con:
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
Molti comandi per disegnare su <canvas> sono utilizzabili in diversi contesti,
per questa ragione, onde evitare da parte del lettore le ricerca delle loro sintassi,
possono essere stati descritti anche su più di una pagina.

-
Acquistabile da:
- bookrepublic
- ebook LeggoOggi.it
- EURONICS
- freeonline
- Gola Ad
- GPLAY
- HOEPLI
- iTunes
- kobo
- omnia BUK
- SECRETARY
- StreetLib
Art-designer
