GD library con PHP
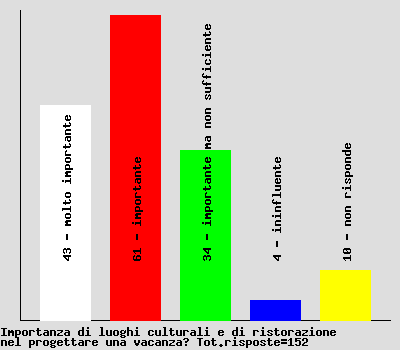
Grafico a barre verticali
Sondaggio vacanza
Sondaggio vacanza

Usando i valori già utilizzati di Grafico a barre orizzontali, lo stesso grafico è crato a barre verticali.
Occorre tener presente che nell'elaborazione delle immagini il punto x=0,y=0 è in alto a sinistra mentre le barre dei grafici possono essere, come in questo caso, disegnate dal basso verso l'alto.
<?php
$moltoimportante = isset($_POST['moltoimportante']) ? $_POST['moltoimportante'] : 43;
$importante = isset($_POST['importante']) ? $_POST['importante'] : 61;
$impnonsufficiente = isset($_POST['impnonsufficiente']) ? $_POST['impnonsufficiente'] : 34;
$ininfluente = isset($_POST['ininfluente']) ? $_POST['ininfluente'] : 4;
$nonrisponde = isset($_POST['nonrisponde']) ? $_POST['nonrisponde'] : 10;
$Larghezza = 400; $Altezza = 350; // Crea immagine il fondo è nero per default
$Immagine = imagecreate($Larghezza, $Altezza);
// alloca i colori
$Grigio = imagecolorallocate($Immagine, 222, 222, 222);// fondo immagine in grigio
$Nero = imagecolorallocate($Immagine, 0, 0, 0);
$Bianco = imagecolorallocate($Immagine, 255, 255, 255);
$Rosso = imagecolorallocate($Immagine, 255, 0, 0);
$Verde = imagecolorallocate($Immagine, 0, 255, 0);
$Blu = imagecolorallocate($Immagine, 0, 0, 255);
$Giallo = imagecolorallocate($Immagine, 255, 255, 0);
// Asse x: Origine x=20, y=320 (base dele barre). Termine x=$Larghezza-10, y=320
imageline($Immagine, 20, 320, $Larghezza-10, 320, $Nero);
// Asse y: Origine x=20,Y= $Altezza-30. Termine x=1, Y=10 (dal basso vero l'alto)
imageline($Immagine, 20, $Altezza-30, 20, 10, $Nero);
/*
Stabilito che, in pixel: distanza della prima barra dal margine sinistro è 40, larghezza della base delle barre 50, distanza fra le barre 30.
ALTEZZA delle barre: L'altezza deve essere proporzionale al valore che rappresentano.
Preso come base il punto y=320 visto, l'altezza della barra viene calcolata con 320 meno quantità di ciascuna risposta (perché la base è in basso).
La quantità di ciascuna risposta è moltiplicata per 5,dando un grafico è in scala 5 a 1
*/
// disegno dei rettandoli con altezza proporzionata ai valori
imagefilledrectangle($Immagine, 40, 320, 90, 320-($moltoimportante*5), $Bianco);
imagefilledrectangle($Immagine, 110, 320, 160, 320-($importante*5), $Rosso);
imagefilledrectangle($Immagine, 180, 320, 230, 320-($impnonsufficiente*5), $Verde);
imagefilledrectangle($Immagine, 250, 320, 300, 320-($ininfluente*5), $Blu);
imagefilledrectangle($Immagine, 320, 320, 370, 320-($nonrisponde*5), $Giallo);
// ora che il grafico è terminato, vengono scritti titolo e valori
// Titolo, domanda fatta, e quantità risposte
$TotRisp = $moltoimportante + $importante + $impnonsufficiente + $ininfluente + $nonrisponde;
imagestring($Immagine, 3, 1, $Altezza-25, "Importanza di luoghi culturali e di ristorazione" , $Nero);
imagestring($Immagine, 3, 1, $Altezza-15, "nel progettare una vacanza? Tot.risposte=".$TotRisp , $Nero);
// risultati
// utilizzando li stesso punto x,y delle costruzione delle barre viene sovrascritto ad esse la legenda
$y = 260; // posizione y di partenza del testo in verticale
$x = 20; // posizione x di partenza del testo in verticale
imagestringup($Immagine, 3, 40 + $x, $y, $moltoimportante." - molto importante" , $Nero);
imagestringup($Immagine, 3, 110 + $x, $y, $importante." - importante" , $Nero);
imagestringup($Immagine, 3, 180 + $x, $y, $impnonsufficiente." - importante ma non sufficiente" , $Nero);
imagestringup($Immagine, 3, 250 + $x, $y, $ininfluente." - ininfluente" , $Nero);
imagestringup($Immagine, 3, 320 + $x, $y, $nonrisponde." - non risponde" , $Nero); // non risponde 10
imagepng($Immagine,"es_99_grafico_a_barre_verticali.png"); // salva
imagedestroy($Immagine); // libera memoria
?>
<!doctype html><html><head><meta charset="utf-8"></head><body>
<img src="es_99_grafico_a_barre_verticali.png">
</body></html>